Templates Snippets in your IDE
Posted by robert | Filed under JavaScript
In this article I am going to talk about how you can speed up your development by using templates in Sublime Text and JetBrains IDE’s (WebStorm, PhpStorm, etc).
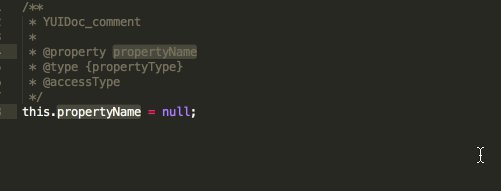
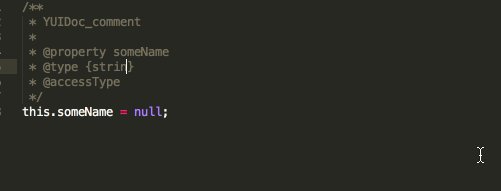
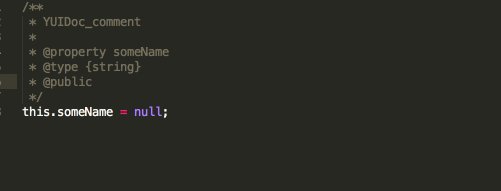
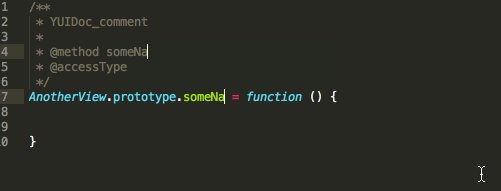
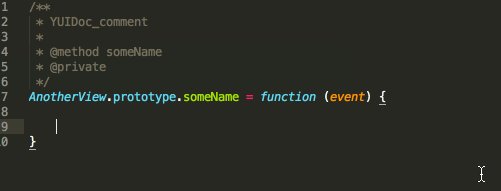
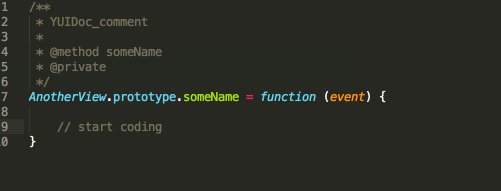
Below you can see the snippets in action. Just hit the Tab key to fill in the next predefined input area.
Creating a Property

Creating a Method

Creating a Class

Sublime Text Snippets
Here are three Sublime Text snippets for you to use:
* Method Helper
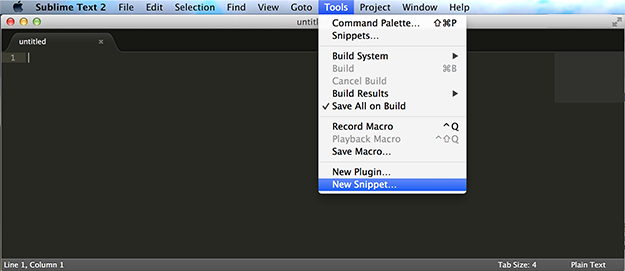
1) To create a snippet, go to Tools > New Snippet.

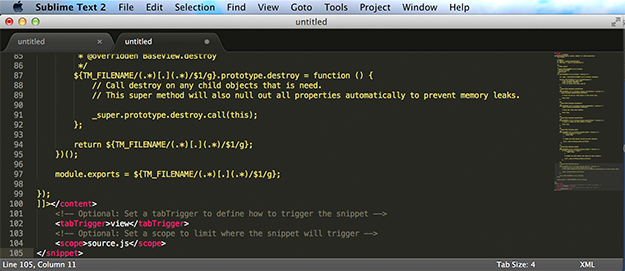
2) A new sample snippet file will be created. Go ahead and replace all of the code with one of the snippets I provided above. Below I have replaced it with the BaseView snippet.

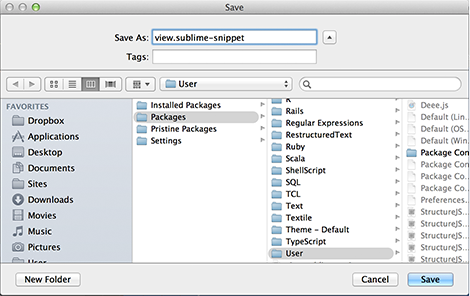
3) Now save the file and name it “view.sublime-snippet”. For Sublime Text snippets the file must end with “.sublime-snippet”.

The snippets files will be saved in: Sublime Text > Preferences > Browse Package > Users
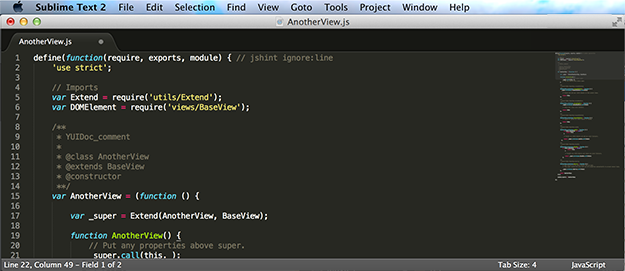
4) Once you have created all three snippets above you can start using them. First, create a new file and save it with the class name you are creating, be sure to give it a “.js” extension. You must have the extension defined so Sublime Text knows what type of snippet to use.
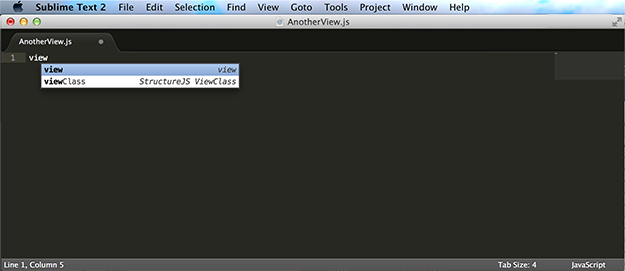
Now start typing “view” and hit the Tab key on your keyboard.

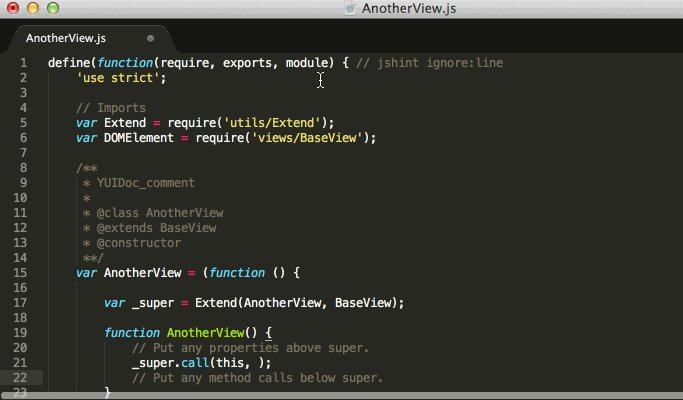
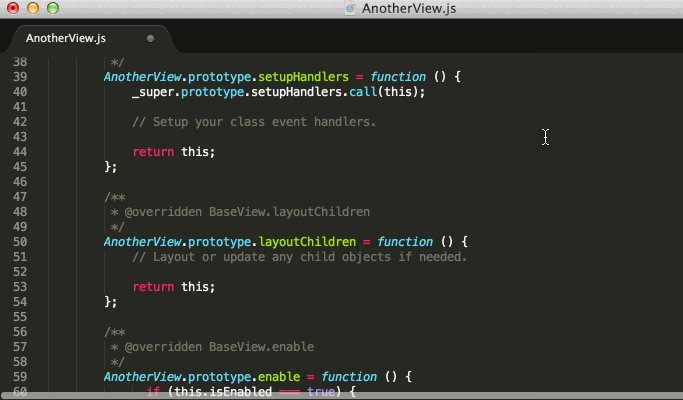
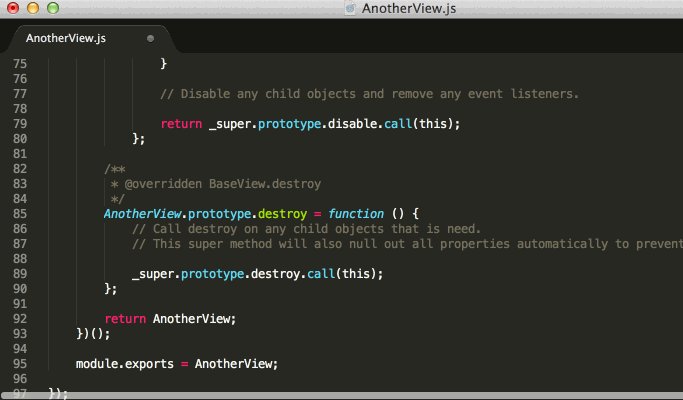
5) You can see it has created a “AnotherView” class that extends “BaseView” with all of the default methods.

JetBrains Templates & Live Templates
With JetBrains you have File Templates & Live Templates. Here are three JetBrains templates for you to use:
* Method Helper
File Templates
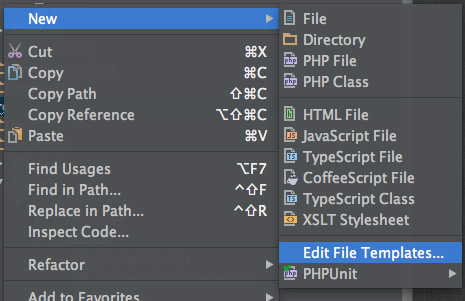
1) Lets create a File Template for the View Class template. In PhpStorm/WebStorm you can right click on any folder in your project then select New > Edit File Templates.

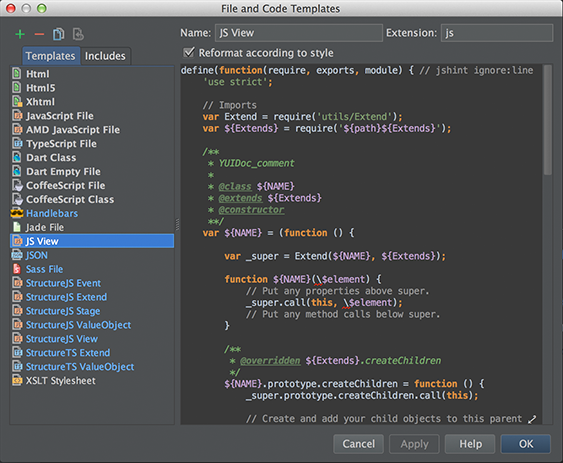
2) Now click the green plus button top left and name it JS View. Copy the snippet provided above and paste it in. Click the OK button and you are ready to go.

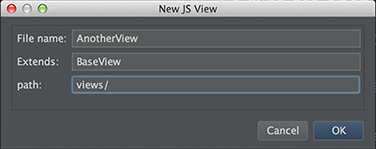
3) Now you can click New > JS View to create a new view class.

Live Templates
For the Method Helper and Property Helper snippets above we need to do the following.
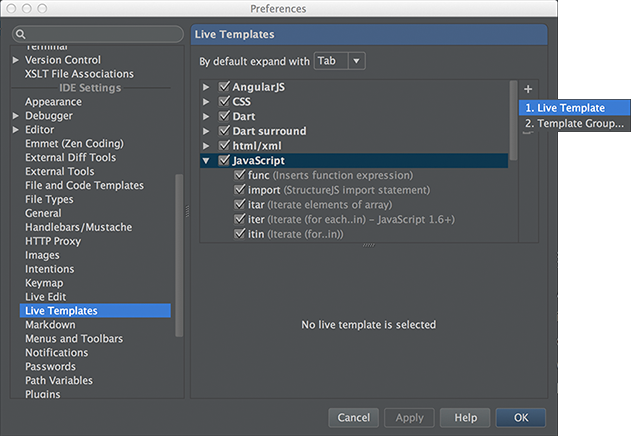
1) Go to Preferences > Live Templates > JavaScript and click on the plus symbol and select 1. Live Template.

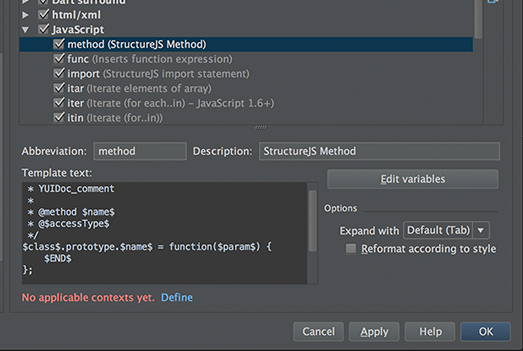
2) Fill in the Abbreviation: with the name you want to type to trigger the snippet. Add the snippet I’ve provided in the Template text: area and then click the Define link.

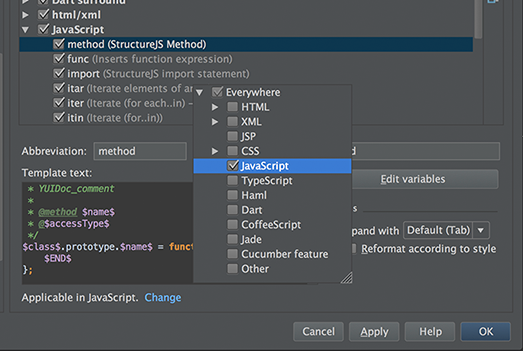
3) After clicking the Define select JavaScript and click the Apply button.

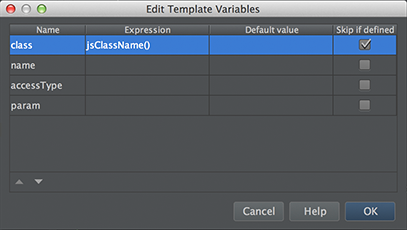
4) One thing you will want to do is click the Edit variables and order the names like I have below. Also on the Method Helper you will need to set the Expression and check the Skip if defined checkbox.

5) When you want to use the Live Template use Ctrl+J or Cmd+J and start typing the Abbreviation name to insert the snippet.
This template article relates to another article I wrote How To Write JavaScript Classes. Please let me know if you use and like these templates.