PhpStorm/WebStorm Typescript Class Template
Posted by robert | Filed under TypeScript
I just love PhpStorm/WebStorm support for Typescript. In this simple tutorial I will show you how to create a Class template for TypeScript to make your development a little faster.
Here is the template. Notice the ${Name} placeholder. That will place the name of the file you typed in.
///<reference path=''/>
/**
* YUIDoc_comment
*
* @class ${NAME}
* @constructor
**/
class ${NAME} {
public CLASS_NAME:string = '${NAME}';
constructor() {
}
}
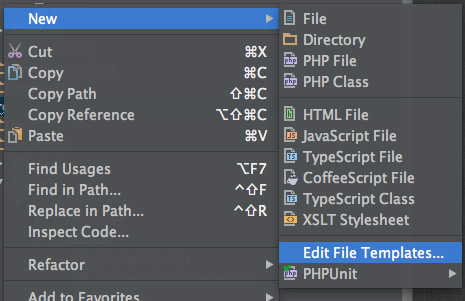
To create a new file template in PhpStrom/WebStorm you can right click on any folder in your project and hover over New and click Edit File Templates… .

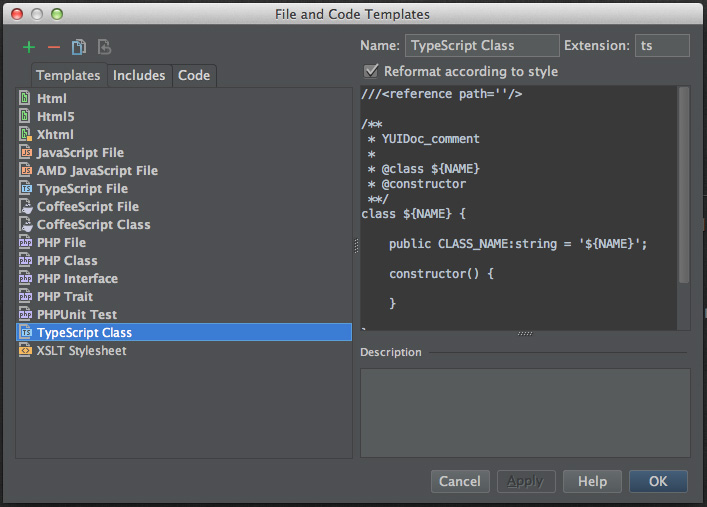
Now click the green plus button top left and name in TypeScript Class and copy the snippet above and paste it in. Click OK and you are ready to go.

Now you can right click and select New and then new TypeScript Class template you created.

You also can get this and other snippets at https://gist.github.com/codeBelt/8025959
September 7, 2015 at 2:17 am
Thanks a bunch for this, I didn’t even know WebStorm supported templates like that. You saved me lots of time!
BTW, I just ran into this site and really think you should keep doing what you are doing. You have great stuff in here, I will be recommending it to others.
Thanks again,
Omar.