TypeScript Source Maps Example
Posted by robert | Filed under TypeScript
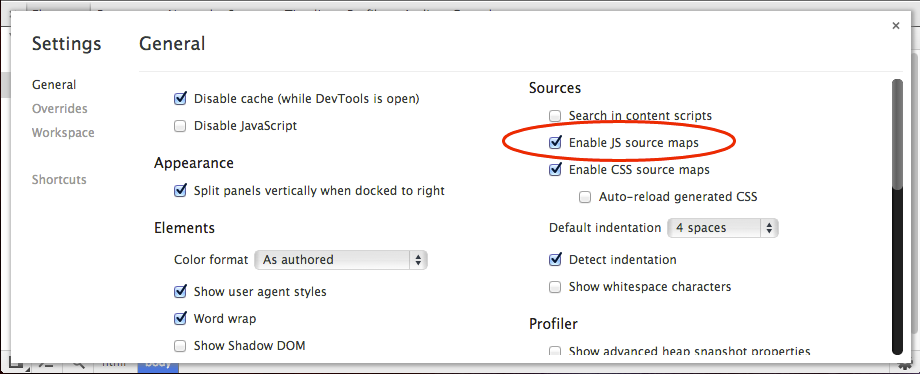
I put together a fast TypeScript Source Maps example. Currently it only works in Google Chrome but first you need to enable source maps. Open the “Developer Tools” panel and then click on the “gear” icon (bottom right). Then go to Settings > General and check “Enable JS source maps”.
In the code I created a JavaScript object and tried console logging a property that didn’t exist on it.
var obj:any = {};
console.log( obj.property.anotherProperty );
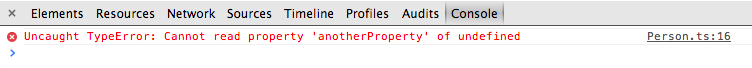
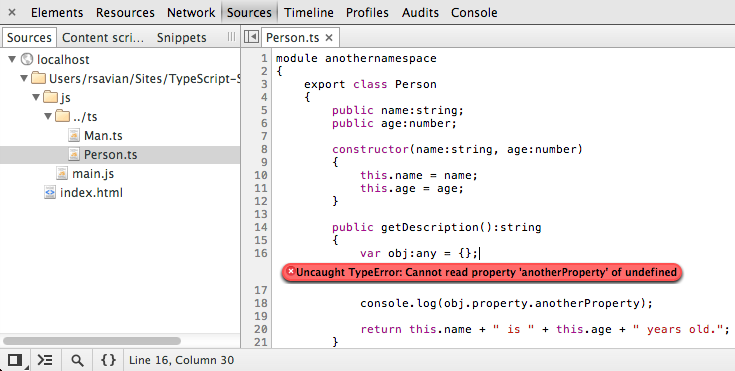
If you look at the Console tab you will see the error. Also notice that Person.ts:16 is being referenced in the output. Clicking on that file name will take you straight to the TypeScript file.

As you can see Google Chrome maps the TypeScript source file with the error. Awesome!

You can download the TypeScript Source Maps example files here: https://github.com/codeBelt/TypeScript-Source-Maps
Grunt JS To Compile TypeScript Code
I used GruntJS to compile my TypeScript code. If you have never used GruntJS before you probably need to checkout my Install Grunt JS on a Mac Tutorial or Install Grunt JS on Windows Tutorial.